To see it in action, please visit the below demo blog and just drag the red dot:
Adding the Tiny CircleSlider to a Blogger Blog
In order to make it work, first task is to add the javascript jQuery library in the template:Step 1. Log in to your Blogger account > select your blog
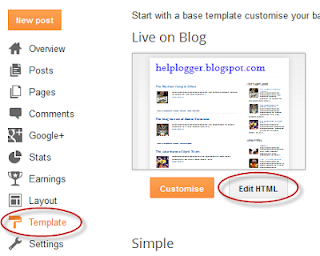
Step 2. Go to "Template" and hit the Edit HTML button:
Step 3. Click anywhere on the code area and search by using the CTRL + F keys for this tag:
</head>
Step 4. Just above the </head> tag, add the following scripts:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js' type='text/javascript'/>Please note that if you already have another version of jQuery, you will need to remove the line in red.
<script src="http://helplogger.googlecode.com/svn/trunk/jquery.tinycircleslider.min.js"/>
Step 5. Now, let's add the CSS styles above the same </head> tag:
<style>
#rotatescroll { /* is the rectangle container */
height: 300px;
position: relative;
width: 300px;
}
#rotatescroll .viewport { /* is the rectangle containing the images */
height: 300px;
position: relative;
margin: 0 auto;
overflow: hidden;
width: 300px
}
#rotatescroll .overview { /* is the list with the images */
left: 0;
list-style: none;
margin: 0;
padding: 0;
position: absolute;
top: 0;
}
#rotatescroll .overview li { /* each item of the list */
float: left;
height: 300px;
position: relative;
width: 300px;
}
#rotatescroll .overlay { /* the image with the circle overlapping the list */
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiXfrfN2YZAgDVsd-YtHc2NTEhghK5GBlYpuUQF9uWg5N9ANxLVwTtQn1-UysNQZUQho5rf9k-lf2zjAZ0nQnPZz-rwKfu3WSrb-326LAIXtP-Py8wPL7VjzvI6d7yZYH8YY74yG5HR3NLe/s1600/bg-rotatescroll.png) no-repeat 0 0;
height: 300px;
left: 0;
position: absolute;
top: 0;
width:300px;
}
#rotatescroll .thumb { /* the red circle that allows us to navigate */
background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEibbaa6Auj3_yjbxceqdLCv4NlLuGKpXXamoS1tA8QEUr9h1luvhu7UlnAyZ4KB7OGq61jWDiAPNn7gIl3ddS9NTpzp249yuWwaBcTePrvUvKEgjpnkDDK3ZEi24f0Zesaq9MnCGJMhlD7R/s1600/bg-thumb.png) no-repeat 0 0;
cursor: pointer;
height: 26px;
left: 137px;
position: absolute;
top: -3px;
width: 26px;
z-index: 200;
}
#rotatescroll .dot { /* the points indicating the position of each image */
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTCJF7LzMXR_pbZUgvlukT-Z5E_bM9ZAxCltHSNt8kQyeukzGX7H7y_oUK2TFVJSUdKu0pVl4D1rkzxPsWSam58EUDhm1bNvSpptxz-TF7dZtgja0fqiCPETSRNx_sJ49YxM0TsOPJpVy2/s1600/bg-dot.png) no-repeat 0 0;
display: none;
height: 12px;
left: 155px;
position: absolute;
top: 3px;
width: 12px;
z-index: 100;
}
#rotatescroll .dot span { /* are hidden by default */
display: none;
}
#rotatescroll .viewport ul.overview li img {
width: 100%;
min-height: 260px;
margin-top: 20px;
padding:0;
border:0;
}
</style>
 |
| Screenshot |
And here's the HTML that has to be added to where we want to display the carousel. To add it inside a post, click the "New post" button on the left side of your dashboard and paste the below code in the "HTML" box of your post:
<div id="rotatescroll">
<div class="viewport">
<ul class="overview">
<li><img src="imageURL" /></li>
<li><img src="imageURL" /></li>
<li><img src="imageURL" /></li>
<li><img src="imageURL" /></li>
<li><img src="imageURL" /></li>
</ul>
</div>
<div class="dot"></div>
<div class="overlay"></div>
<div class="thumb"></div>
</div>
<script type="text/javascript">
$(document).ready(function(){
$('#rotatescroll').tinycircleslider({
interval: true,
snaptodots: true
});
});
</script>
 |
| Adding HTML inside a Blogger post |
Replace the imageURL text with the URL of your images.
Some other options that could be added, separated by commas:
1) snaptodots: false if you want no dots to be shown when dragging them
2) hidedots: false if you want to display the internal points (by default is true)
3) intervaltime - is the time between slides (by default 3500)
4) radius - defines the size of the circle (by default is 140)
To add it to your sidebar, simply go to "Layout" > click the "Add a Gadget link" > from the popup window, choose "HTML/Javascript" and paste the code inside the empty box.
Credit Software Insurance Treatment Loans Web Hosting and Domains Casino All topics related to traffic from USA Transfer donate old cars to charity Donate Gas/Electricity Classes Mortgage structured settlements annuities Lawyer Online Colleges domain registration yahoo · PaperPort Promotional Code Recovery NUNAVUT CULTURE ANNUITY SETTLEMENT Blogs Based On Donations mesothelioma survival rates Claim Attomey domain name yahoo LOS ANGELES AUTO ACCIDENT ATTORNEY Health Business Nunavut culture · World Trade Center Footage WebHostingHub mesothelioma claim Rehab Hosting Online casino Trading Automobile Accident Attorney Donate your car for kids online making money MOTORCYCLE ACCIDENT ATTORNEY LOS ANGLES Donate Car for Tax Credit Conference Call Cord Blood AUTO ACCIDENT LAWYER DENVER Degree Attormey mesothelioma attorneys california Mesothelioma Law Firm Donate Car to Charity California STRUCTURED ANNUITY SETTLEMENT Loans And Donation DAYTON FREIGHT LINES structured settlement annuity companies Donate your car Sacramento Geographical Location of the Visitors Bluehost structured settlement buyer mesothelioma suit eCommerce sites small business administration sba













0 comentarios:
Publicar un comentario