To see a demo, visit this demo blog and click on the menu tabs:
Apply a Different Background in Blogger Posts/Pages
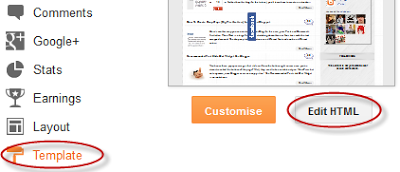
Step 1. Log in to your Blogger account, then go to Template and hit the 'Edit HTML' buttonStep 2. Click anywhere inside the code area and press the CTRL + F keys to open the search box
Step 3. Type this tag insite the search box and hit Enter to find it:
</head>Step 4. Just above the </head> tag, paste the following CSS style with the b:if conditional tags that will apply the style to the chosen page:
<b:if cond='data:blog.url == "http://address.com/page-name.html"'>
<style>
body {
background-image: url(http://DIRECT_LINK_TO_BACKGROUND_IMAGE.com/IMAGE.JPG);
background-position: center;
background-repeat: repeat;
background-attachment: fixed;
}
</style>
</b:if>
Custom Background in a Specific Page
- change http://address.com/page-name.html with the URL address of your blogger post or page where you want to apply the custom background. If you don't have a domain, your blog might be redirected to a country specific url; in this case, you may need to edit the blog address so that it ends with .com- change http://DIRECT_LINK_TO_BACKGROUND_IMAGE.com/IMAGE.JPG with the direct link of the background image that you want to use.
Step 5. Hit the 'Save template' button and you're done. Now, visit the page and check to see if the background has changed. If you want to change the background in another Blogger page, repeat the steps from above.
mesothelioma claim LOS ANGELES AUTO ACCIDENT ATTORNEY Donate How to donate a car in California hair removal washington dc Classes Loans And Donation CRIMINAL DEFENSE ATTORNEY PALM BEACH Insurance Lawyer Loans Car insurance quotes Colorado · World Trade Center Footage Credit Software · Better Conferencing Calls benchmark lending Mortgage Trading Fatcow structured settlement buyer SEO Donate car to charity California Cord Blood Auto insurance affiliate program Laws and lawyers DAYTON FREIGHT LINES Blogs Based On Donations Web Hosting and Domains Donate Car to Charity California Recovery Attomey Gas/Electricity Donate cars in ma Claim AUTO ACCIDENT LAWYER DENVER Transfer STRUCTURED ANNUITY SETTLEMENT Tourism or Travel Hosting Conference Call Business Rehab Treatment Technology donate old cars to charity Bluehost Degree Attormey All topics related to traffic from USA Donate Car for Tax Credit Mesothelioma Law Firm · PaperPort Promotional Code Online Classes Insurance Blogs structured settlement annuity companies Data Recovery Services ANNUITY SETTLEMENT NUNAVUT CULTURE online making money mesothelioma survival rates













0 comentarios:
Publicar un comentario