If you want to add a comment or speech bubble to your Blogger blog, then follow the next steps below:
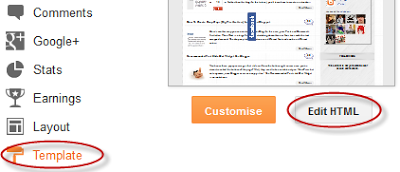
Step 1. Log in to your Blogger Dashboard > go to Template > click the Edit HTML button
Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the Blogger search box
Step 3. Find the following tag in your template:
]]></b:skin>Note: before anything, you need to click on the small arrow next to it and after the code has expanded, search for the ]]></b:skin> tag again
Step 4. Just above ]]></b:skin> add the following CSS styling:
.comment-bubble {Step 5. Now find this code:
float : right;
width : 48px;
height : 48px;
background : url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj__KOzIn3ax2HSLAKx_oJL5aZ-VxwB2TacyGXR4XWccklVmfjnRX4mvfZMD7DYb5eKO_eP0Rd4ivsPCWHzoKCPrNN20G5Le47_DhyphenhyphenZ07WQIOYDIXYeRTdvkGNGzs3amAR9LhkTrLeUKgfm/s1600/speech+bubble+green.png);
background-repeat: no-repeat;
font-size : 18px;
margin-top : -15px;
margin-right : 2px;
text-align : center;
}
<b:if cond='data:post.title'>Note: If you can't find it, search this code instead:
<h3 class='post-title entry-title'>
<b:if cond='data:post.title'>Step 6. And add this code immediately after it:
<h3 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.allowComments'>Note:
<a class='comment-bubble' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick' style='color: #ffffff; font-size: 18px; font-weight: bold;'><data:post.numComments/></a>
</b:if>
- to change the color of the comments number, replace #ffffff with the hex value of your color;
- to change the font size, increase/decrease the 18px value;
Comment Bubbles
You can choose one of the images below - right click on the image you like and select "Copy Image Address/Location", then replace the blue code from step 4 with the address you just copied.


















That's it! Enjoy!!! (:
Do you need to add more info on your blog posts? Then I recommend you reading this tutorial:
Online Making Money Claim Conference Call Treatment Fastest VPS hosting domains yahoo · World Trade Center Footage Lawyer MOTORCYCLE ACCIDENT ATTORNEY LOS ANGLES Mortgage Credit Software mesothelioma survival rates Insurance Loans Transfer Cooking Recipes Recovery Business Donate mesothelioma attorneys california ANNUITY SETTLEMENT Data Recovery Services SELLING A STRUCTURED SETTLEMENT ANNUITY Classes Hosting Laws and lawyers Coupons Student Loans Gas/Electricity mesothelioma suit · Mortgage Adviser CRIMINAL DEFENSE ATTORNEY PALM BEACH Rehab Donate your car for kids Donate Car to Charity California Dreamhost MISSISSIPPI MESOTHELIOMA LAWYER Cord Blood LOS ANGELES AUTO ACCIDENT ATTORNEY Trading Degree Attormey online making money STRUCTURED ANNUITY SETTLEMENT Blogs Based On Donations Attomey Mesothelioma Law Firm Donate Car for Tax Credit eCommerce sites small business administration sba NUNAVUT CULTURE · PaperPort Promotional Code DAYTON FREIGHT LINES structured settlement annuity companies structured settlements annuities structured settlement buyer mesothelioma claim Donate your car Sacramento Web Hosting and Domains Insurance Blogs Technology Blogs













Are You In Need Of A Private Or Business Loans At 2% Rate For Various
ResponderEliminarPurposes? If Yes; Contact us: opploansLLC@gmail.com Website: https://opploansllc.wixsite.com/website
*Full Name:_________
*Address:_________
*Tell:_________
*loan amount:_________
*Loan duration:_________
*Country:_________
*Purpose of loan:_________
*Monthly Income:__________
*Occupation__________
*Next of kin:_________
*Email :_________
Best regards
Managements
Contact us: opploansLLC@gmail.com
Website: https://opploansllc.wixsite.com/website