In this tutorial I want to show you how to replace the 'Post A Comment' text that appears above the comment form with an image. Also, I added a few cool images that you can use but you can as well add your own image, that depends on your tastes. So, let's start adding it!
How to replace Post a Comment with an image
In order to replace "Post A Comment" message in Blogger / Blogspot, follow the steps below:
Step 1. Log in to Blogger, go to your Blogger Dashboard and select your blog.
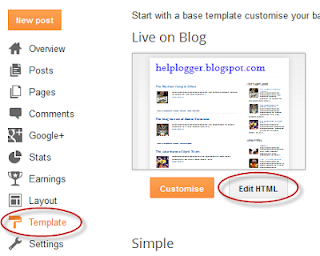
Step 2. Go to Template and press the Edit HTML button
 |
| Screenshot |
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>...and for this one too:
<data:postCommentMsg/></a>
<h4 id='comment-post-message'><data:postCommentMsg/></h4>Step 4. Replace <data:postCommentMsg/> with one of the below image addresses:
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2s88AIaIpEc3jq0tkyEi0aFNaFZLA7JbpMo7uRQqddX_IsRxOEeQrwmjdjYeO9QJAu5b-CBbItI24JBES-XWKnNEr_-TlVNmdwIbtZpOD0-FqiZleLhO7GwwAWOm_jHFiDGNdt3Uht88/s1600/leave+a+comment.png" />
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEikEBpVAw_HKGHAbtKdeIAqV8DkHzBZDjm2LTP4DCDQ40o1g7KrlabHDmHoGrtBvr8Jyxz8Y5mP5cxbv-L-L_6gcdX_38yqbgQryd8CJwwfGO9Zoy0JlRNGYSh0DzQFoU1wMDbIl_hUHUs/s1600/Post+a+comment+blogger.png" />
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjIDC20PQQ5em9ENg27vSiIxWhueMLEzXeMn2PfUVYMXWDRM4jVZb4mXU5XzXMOJjxVuI8yocGq-vjQpoQVxoeSYH9fJPsnBRD8FNxhIRPsPvdWwTbmryFOwmqRdHodAUMTO7WGcwAlxNxI/s1600/animated+comment+arrow.gif" />
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9BfWAk2K_FMVlj6SIIDsf1fMqWvyIlmI4-jcTgeL_xT2oY8Xv3zMUSWFE1KfMArIgSQOKVbasDZhkUpplsCeHamcwjZ0GZFdPcLy4h2mbMTqsDscpdL2s7C6nsyvkptzTir3v7IQQ5dUa/s1600/leave+a+comment2.png" />
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVVqHK3TVQ8qIAfJoQzzieM0SrElM8w6pi2chH1tuk2jRuU4DavwGt1rwWe1ExqMWTKz6H2Wj2AYD2Cs3dh7dwNWx-qtFBD5pbzkB-3CYci5fsa7Qq3l2mMMnsg3s37TllmzS8C-yIeX-R/s1600/comment.gif" />You can use your own image instead. Just upload your image on Blogger, switch to Edit HTML tab, copy the image code and replace <data:postCommentMsg/> with your code.
UPDATE! Step 5. The first steps will replace the text only when there are no comments available. To show the image each time new comments are added, we should add the code of the image we want to appear after the 4th of the below code (you'll find it in more than one location):
<p><data:blogCommentMessage/></p>
<center><img src="Image-URL"/></center>Step 6. Save Your Template.
Thats it! I hope you like your new comment form!
DAYTON FREIGHT LINES · PaperPort Promotional Code Loans Fashion and Design Health Business small business administration sba Dreamhost UK Canada Politics Recovery Fatcow Car insurance quotes Colorado Claim Conference Call benchmark lending Rehab Transfer Insurance eCommerce sites domains yahoo Lawyer Geographical Location of the Visitors Mortgage Credit Software Attormey All topics related to traffic from USA Cord Blood MISSISSIPPI MESOTHELIOMA LAWYER LOS ANGELES AUTO ACCIDENT ATTORNEY Forex Trading Insurance Blogs Donate Hosting Online Classes Classes DUI ATTORNEY ORLANDO Treatment ANNUITY SETTLEMENT Online Making Money Automobile Accident Attorney STRUCTURE SETTLEMENTS Gas/Electricity Trading mesothelioma attorneys california Degree structured settlement buyer Attomey Donate your car Sacramento · World Trade Center Footage Mesothelioma Law Firm Donate Car to Charity California Donate Car for Tax Credit STRUCTURED ANNUITY SETTLEMENT NUNAVUT CULTURE mesothelioma survival rates structured settlement annuity companies Blogging Making Money online Donate car to charity California structured settlements annuities Digital Photography
















0 comentarios:
Publicar un comentario