Having a customized widget on your site is a lot easier than you might think. In order to have an effective widget, however, you're going to need a few specific things to help you out.
Here's What You're Going To Get
There are certain aspects in the design of a most commented posts widget that you should expect. That's why you'll find these specific components with this custom widget:- Ordered by popularity. The posts that have the most comments are the most likely to have visitors want to read the post and join in with the conversation. By ordering your posts based on the popularity of them, you'll give each visitor the chance to see what the hype really is about! This lets you have a charted graphic that gives a visitor easy recognition, but also allows you to keep it straight and aligned if you're looking for a cleaner look.
- Graphic incorporation. Blog posts that have at least one graphic incorporated with them will receive 100% more traffic than posts that have no images at all. For every graphic that you include with a blog post, the more likely you are to get a click! The same is true with your most commented posts widget, so be sure to incorporate graphics that stand out with your design.
- Descriptions that blend in. The internet today revolves around the value that you can provide each individual user. People don't just click on things because they look visually tempting. They click on them because they promise a level of value that another website like yours isn't able to provide. By having descriptions that blend in, you'll be able to enhance the perceived value that your site can provide. This leads to more clicks!
Related: Add Multi-Colored Popular Posts to Blogger
Add the Most Commented Posts Widget to Blogger
Step 1. Log in to your Blogger account and go to Template, press the "Edit HTML" button.Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the Blogger' search box. Type the following tag inside it and hit Enter to find it:
</Group>Step 3. Just below </Group>, add this code:
<Group description="Most Commented" selector=".most-commented">
<Variable name="most.commented.background1" description="background color1" type="color" default="#fa4242" value="#ee377a"/>
<Variable name="most.commented.background2" description="background color2" type="color" default="#ee6107" value="#fcad37"/>
<Variable name="most.commented.background3" description="background color3" type="color" default="#f0f" value="#f8e000"/>
<Variable name="most.commented.background4" description="background color4" type="color" default="#ff0" value="#c7e93d"/>
<Variable name="most.commented.background5" description="background color5" type="color" default="#0ff" value="#5ebded"/>
</Group>
Note: if you can't find the </Group> tag, try to find the following tag instead and add the variables just below it:
<b:skin><![CDATA[
Step 4. Now search for the following tag (CTRL + F):
]]></b:skin>Step 5. And just above it, add this CSS code:
.comment-count {Step 6. Save the template.
padding: 3px 10px;
background: #fff;
color: #000;
font-size: 10px;
float: right;
}
.most-commented ul {
padding: 0px !important;
font-family: Century Gothic, sans-serif;
}
.most-commented ul li {
list-style-type: none;
padding: 10px;
color: #555;
margin-top: -10px;
}
.most-commented ul li a {
color: #444;
font-weight: bold;
text-decoration: none;
font-size: 11px;
}
.most-commented ul li img {
float: left;
margin: 0px 5px 0px 0px;
width: 60px;
height: 60px;
}
.most-commented:nth-child(3n+0) {
background: $(most.commented.background1);
width: 100%;
}
.most-commented:nth-child(4n+0) {
background: $(most.commented.background2);
width: 95%;
}
.most-commented:nth-child(5n+0) {
background: $(most.commented.background3);
width: 90%;
}
.most-commented:nth-child(6n+0) {
background: $(most.commented.background4);
width: 85%;
}
.most-commented:nth-child(7n+0) {
background: $(most.commented.background5);
width: 80%;
}
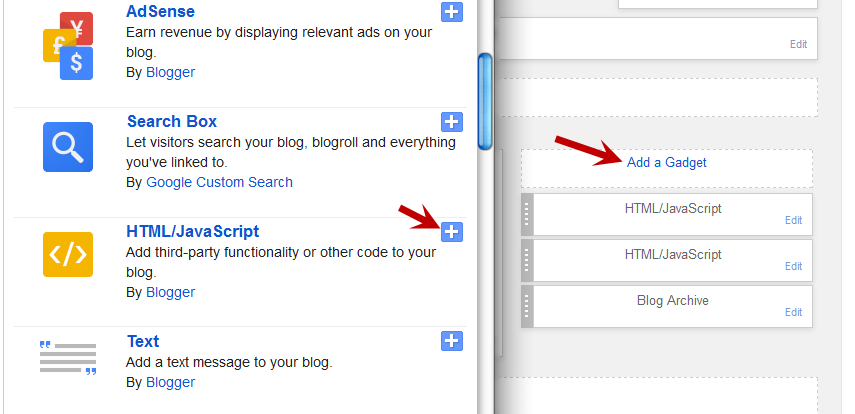
Now, let's add the Most Commented Posts widget to the Layout of our Blogger blog. Head over to the "Layout" section of your Blogger dashboard and click on the "Add a gadget" link on the right side. From the pop-up window, scroll down the list and select the "HTML/JavaScript" gadget:
Copy and paste this script inside the content box:
<script type="text/javascript">Here, change http://helplogger.blogspot.com with your blog URL. If you want to add more characters to the description, modify the "10" value in red from "postDescription,10".
function stripTags(s,n) {
return s.replace(/<.*?>/ig,"").split(/\s+/).slice(0,n-1).join(" ")
}
function mostcommented(feed) {
var i;
for (i = 0; i < feed.count ; i++) {
var postURL = "'" + feed.value.items[i].link + "'";
var postTitle = feed.value.items[i].title;
var postthumbnail = "<img src="+feed.value.items[i].postthumbnail+" />";
var postDescription = feed.value.items[i].postdescription;
var postComments = feed.value.items[i].commentcount;
var postList = '<div class="most-commented"><ul><li><div class="comment-count">' + postComments + "</div>" + postthumbnail + "<a href="+ postURL + '">' + postTitle + "</a>" + '<p>' +stripTags(postDescription,10)+'...</p>' + '</li></ul></div>';
document.write(postList);
}
}
</script>
<script src="http://pipes.yahoo.com/pipes/pipe.run?
AddUrlHere=http://helplogger.blogspot.com
&NumberofPosts=5
&_id=2cb5eb603ed55a6264ee1484e5fdd45c
&_callback=mostcommented
&_render=json"
type="text/javascript"></script><span style="font-size: 80%; float:left;"><a href="http://helplogger.blogspot.com/2014/08/most-commented-posts-blogger-widget.html">Add this widget</a></span>
If you want a more simple look (without the thumbnails and post snippets), add this script instead:
<script type="text/javascript">.... and replace http://helplogger.blogspot.com with your address.
function stripTags(s,n)
{
return s.replace(/<.*?>/ig,"").split(/\s+/).slice(0,n-1).join(" ")
}
function mostcommented(feed) {
var i;
for (i = 0; i < feed.count ; i++)
{
var postURL = "'" + feed.value.items[i].link + "'";
var postTitle = feed.value.items[i].title;
var postComments = feed.value.items[i].commentcount;
var postList = '<div class="most-commented"><ul><li style="margin-bottom: 10px"><div class="comment-count">' + postComments + "</div>" + "<a href="+ postURL + '">' + postTitle + "</a>" + '</li></ul></div>';
document.write(postList);
}
}
</script>
<script src="http://pipes.yahoo.com/pipes/pipe.run?
AddUrlHere=http://helplogger.blogspot.com
&NumberofPosts=5
&_id=2cb5eb603ed55a6264ee1484e5fdd45c
&_callback=mostcommented
&_render=json"
type="text/javascript"></script>
<span style="font-size: 80%; float:left;"><a href="http://helplogger.blogspot.com/2014/08/most-commented-posts-blogger-widget.html">Add this widget</a></span>
To add the "comments" text after the comments number, replace the line in red:
<div class="comment-count">' + postComments + "</div>"with:
<div class="comment-count">' + postComments + " comments" + "</div>"Once you have finished adding your own settings, press the "Save" button to enable the gadget in the sidebar of your blog. That's it!
To change the background colors of the most commented posts, go to "Template" > hit the "Customize" button and navigate to "Advanced" > "Most Commented" tab. Here you can pick 5 different colors by clicking on the color boxes:
Once you've selected your favorite color scheme, click the "Apply to blog" button to save the changes... and you're done.
Why Use the Most Commented Posts widget?
The basic psychology in every human is that they want to feel like they belong to a community. That's exactly what this customized widget will bring to your site. No matter what content drew a visitor to see your content, this widget will invite them to join the lively parts of your piece of the internet. This helps to build relationships, with you and with other visitors, and this relationship-building engagement is what you need to start having real value.Take the time to install this most commented posts widget on your site and you'll see for yourself why this is one of the most useful widgets that is available right now. Enjoy ;)
Donate cars in ma Insurance Blogs Credit Software Attormey ANNUITY SETTLEMENT Online Colleges Insurance How much to sell domain name for benchmark lending Hosting Rehab Automobile Accident Attorney mesothelioma survival rates Tourism or Travel STRUCTURE SETTLEMENTS Technology · Mortgage Adviser Donate Fatcow Loans Donate Car to Charity California Fastest VPS hosting mesothelioma suit Mortgage small business administration sba CRIMINAL DEFENSE ATTORNEY PALM BEACH How to donate a car in California Conference Call Recovery Donate car to charity California DUI ATTORNEY ORLANDO Attomey Transfer Lawyer Classes structured settlements annuities Gas/Electricity Claim Trading Health Treatment Casino mesothelioma attorneys california Cord Blood MISSISSIPPI MESOTHELIOMA LAWYER Coupons Student Loans Degree Dreamhost Cooking Recipes Mesothelioma Law Firm Donate Car for Tax Credit STRUCTURED ANNUITY SETTLEMENT UK Canada NUNAVUT CULTURE DAYTON FREIGHT LINES structured settlement annuity companies Loans And Donation structured settlement buyer mesothelioma claim Blogs Based On Donations















0 comentarios:
Publicar un comentario